附录 jQuery选择器知识结构

- Posted by 博客园· ~
- 联系作者 简书· 新浪微博·
- 原创文章,版权声明:自由转载-非商用-非衍生-保持署名 |
本文共 4165 字,大约阅读时间需要 13 分钟。
jQuery 最核心的组成部分就是选择器引擎。它完全继承了 CSS 的风格,可以对 DOM 元 素的标签名、属性名、状态等进行快速准确的选 择,而且不必担心浏览器的兼容性,写法更加简洁。
jQuery 选择器实现了 CSS1~CSS3 的大部分规则之外,还实现了一些自定义的选择器,用于各种特殊状态的选择。
优点:相对于直接使用 JavaScript 获取页面元素和处理业务逻辑相比,使用jQuery 选择器来进行操作代码更简单且拥有完善的代码检测机制。
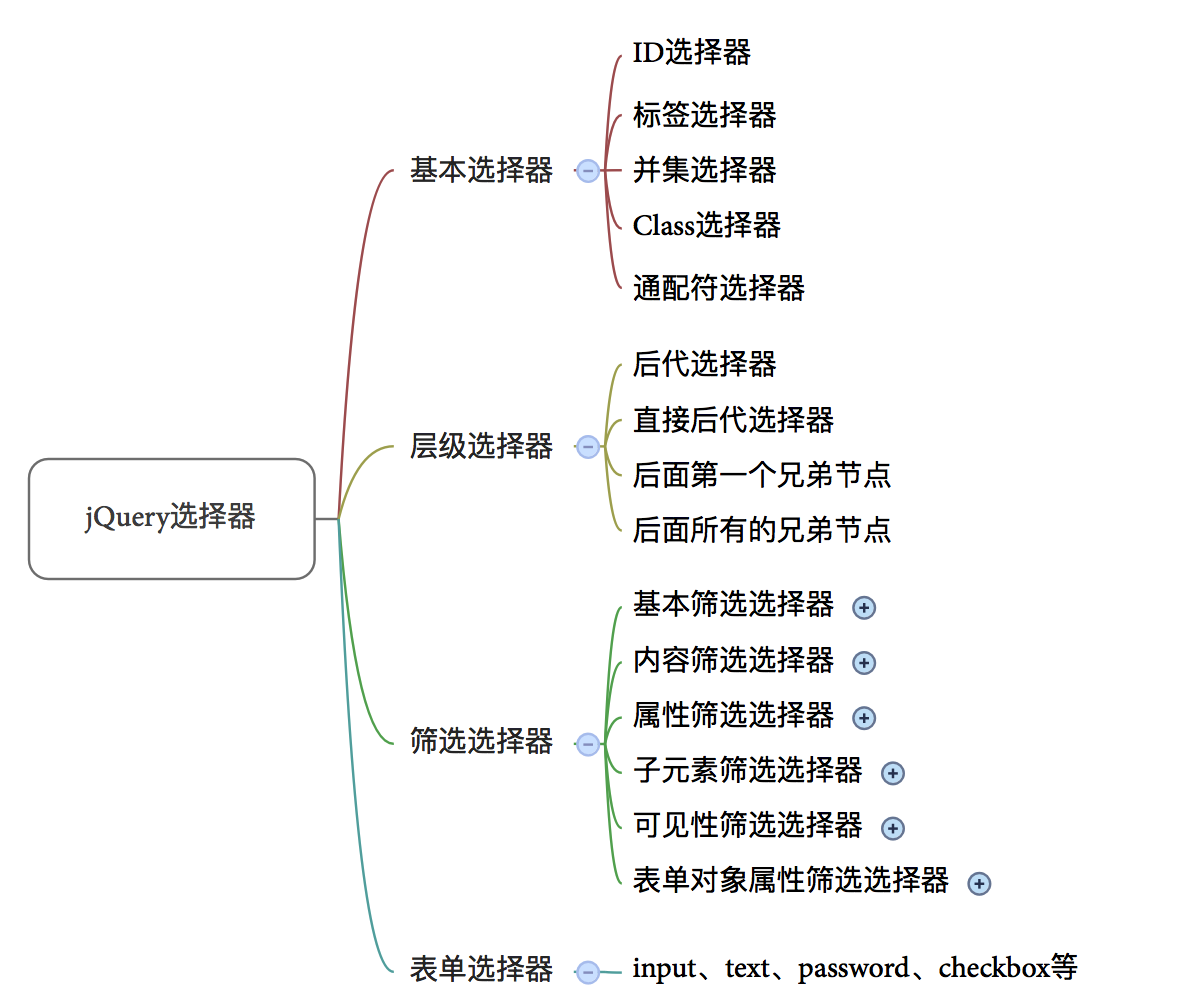
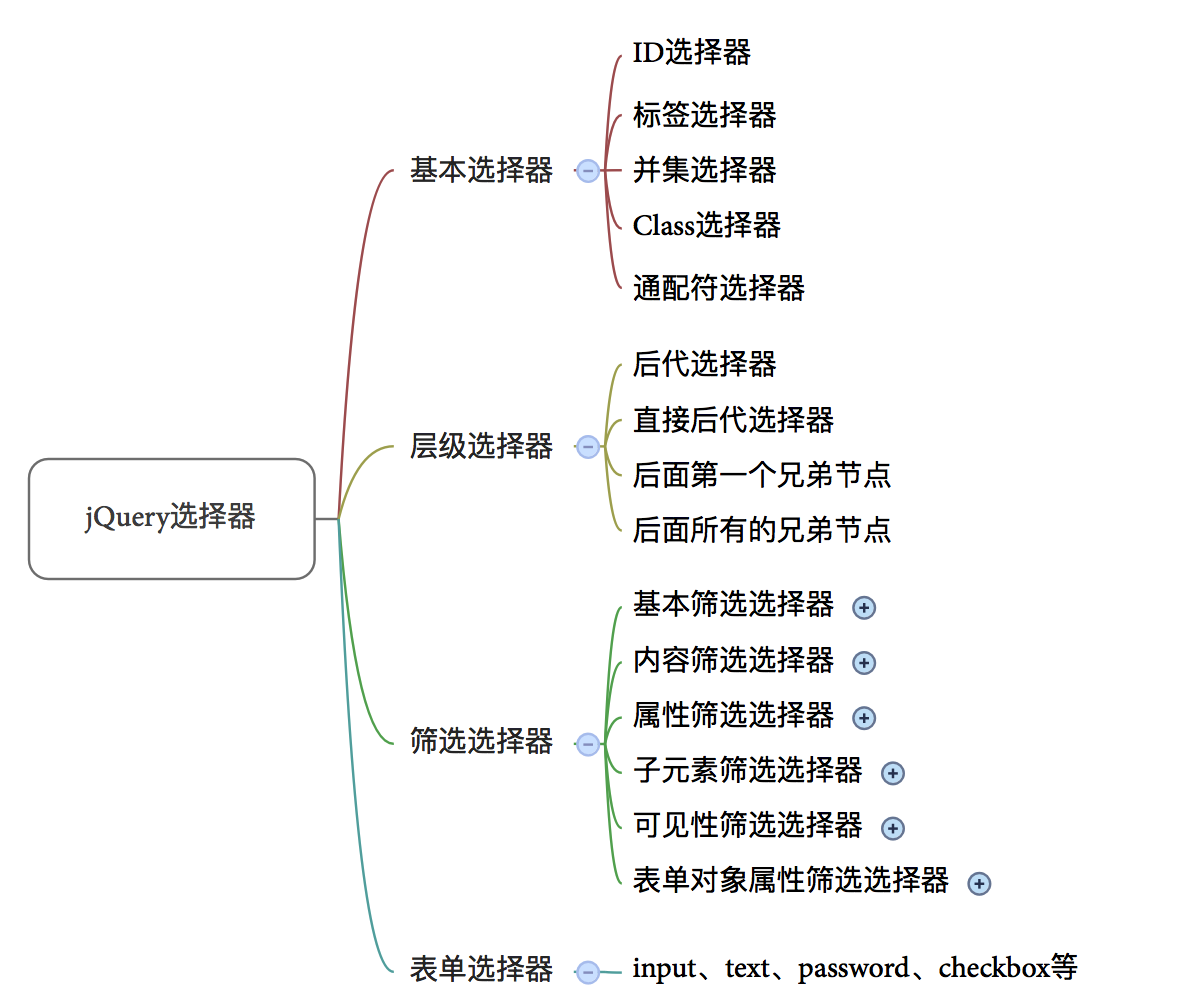
jQuery 选择器根据获取页面中元素的不同,可以划分为四大类 :基本选择器、层级选择器、筛选选择器和表单选择器。
顾名思义,基本选择器是jQuery中用的最多, 使用最频繁的选择器,通过基本选择器我们可以实现大多数页面元素的选择。基本选择器主要有:ID选择器、类选择器、标签选择器、并集选择器和通配符选择器。
| 选择器 | 语法 | 功能 | 参考示例 |
|---|---|---|---|
| ID选择器 | #id | 根据给定的ID匹配一个元素 | $(“#divID”) |
| 类选择器 | .class | 根据给定的类名匹配所有的元素 | $(“.box”) |
| 标签选择器 | element | 根据给定的元素名匹配所有的元素 | $(“div”) |
| 通配符选择器 | * | 匹配所有的元素 | $(“*”) |
| 并集选择器 | #id,.class | 将每个选择器匹配到的元素合并在一起后返回 | $(“#divID,.box”) |
基本选择器代码示例
1 2我是id为demo的div标签3我是class为box1的div标签4我是class为box1的div标签5我是class为box2的div标签6我是class为box2的div标签7我是p标签
8
4.3 层级选择器
层次选择器通过 DOM 元素间的层次关系获取元素,其主要的层次关系包括后代、直接后代、下一个相邻兄弟和后面所有兄弟元素的关系,通过其中某类关系可以方便快捷地定位元素。
| 选择器 | 语法 | 功能 | 参考示例 |
|---|---|---|---|
| 后代选择器 | parent child | 根据祖先元素匹配所有的后代元素 | $(“div p”) |
| 直接后代选择器 | parent > child | 根据父元素匹配所有的子元素 | $(“div > .box”) |
| 下一个相邻兄弟 | prev + next | 匹配所有紧接在prev元素后的相邻元素 | $(“#demoID + div”) |
| 后面所有兄弟 | prev ~ siblings | 匹配 prev 元素之后的所有兄弟元素 | $(“#demoID ~ div”) |
说明: 后代选择器获取的是所有的后代标签(层次关系是祖先与后代),而直接后代仅仅获取指定标签的子节点满足条件的标签(层次关系为父子关系)。
补充 next() == 下一个相邻兄弟 || nextAll() == 后面所有兄弟
代码示例
1
父子选择器相关方法
`parent() 获取当前标签的父节点``parents()获取当前标签的祖先节点``parentsUntil()获取当前标签的祖先节点直到…``children()获取当前标签的子节点``siblings()获取当前标签的兄弟节点` 代码示例
1 2312 13410 我是span11demo5demo6demo7demo8demo9
筛选选择器可以划分为 :基本筛选选择器、内容筛选选择器、可见性筛选选择器、属性筛选选择器、子元素筛选选择器、表单对象属性筛选选择器。

| 选择器语法 | 功能 |
|---|---|
| :first | 获取第一个元素 |
| :last | 获取最后一个元素 |
| :eq(index) | 获取指定索引值的元素 |
| :gt(index) | 获取大于给定索引值的元素 |
| :lt(index) | 获取小于给定索引值的元素 |
| :not(selector) | 获取除给定选择器外的所有元素 |
| :header | 获取所有标题类型的元素,如h1 h2 |
| :animated | 获取正在执行动画效果的元素 |
| :even | 获取所有索引值为偶数的元素,索引号从0开始 |
| :odd | 获取所有索引值为奇数的元素,索引号从0开始 |
代码示例
1
内容筛选选择器根据元素中的文字内容或所包含的子元素特征获取元素,其文字内容可以模糊或绝对匹配进行元素定位。
| 选择器语法 | 功能 |
|---|---|
| :contains(text) | 获取包含给定文本的元素 |
| :parent | 获取含有子元素或者文本的元素 |
| :empty | 获取所有不包含子元素或文本的空元素 |
| :has(selector) | 获取含有选择器所匹配的元素 |
代码示例
1 2 3 4 5Title 6 7 13 14 15天王盖地虎16我是span17宝塔镇河妖18 19 32 33
属性过滤选择器根据元素的某个属性获取元素,在使用的时候我们可以匹配单个属性也可以进行多个属性的匹配。
| 选择器语法 | 功能 |
|---|---|
| [属性名] | 获取包含给定属性的元素 |
| [属性名1][属性名2] | 获取满足多个条件的复合属性的元素 |
| [属性名=’value’] | 获取包含给定属性且等于指定值的元素 |
| [属性名!=’value’] | 获取包含给定属性且不等于指定值的元素 |
| [属性名^=’value’] | 获取包含给定属性且以指定字符开头的元素 |
| [属性名$=’value’] | 获取包含给定属性且以指定字符结尾的元素 |
| [属性名*=’value’] | 获取包含给定属性且包含指定字符或者是子串的元素 |
示例代码
1 2 3 4 5Title 6 7 89 www.baidu.com 10 www.jd.com 11 www.taobao.com 12 www.520it.cn 13 www.520it.com 14 www.520it.com 15 我什么也不是1617 18 19 20 21 22 23 24 25 50 51
通过子元素筛选选择器可以方便轻松的获取父元素中指定的某个元素。
| 选择器语法 | 功能 |
|---|---|
| :first-child | 获取每个父元素下的第一个子元素 |
| :last-child | 获取每个父元素下的最后一个子元素 |
| :only-child | 获取每个父元素下的仅有一个子元素 |
| :nth-child(eq-index) | 获取每个父元素下特定位置的元素索引从1开始 |
可见性过滤选择器根据元素是否可见的特征获取元素,分为可见和不可见两种。
| 选择器语法 | 功能 |
|---|---|
| :visible | 获取所有的可见元素 |
| :hidden | 获取所有不可见元素,或者type为hidden的元素 |
表单对象属性筛选选择器通过表单中某对象的属性特征获取该类元素,主要有enabled、disabled、checked(选中)elected等属性。
| 选择器语法 | 功能 |
|---|---|
| :enabled | 获取表单中所有属性为可用的元素 |
| :disabled | 获取表单中所有属性为不可用的元素 |
| :checked | 获取表单中所有被选中的元素 |
| :selected | 获取表单中所有被选中option的元素 |
可见性过滤选择器根据元素是否可见的特征获取元素,分为可见和不可见两种。
| 选择器语法 | 功能 |
|---|---|
| :visible | 获取所有的可见元素 |
| :hidden | 获取所有不可见元素,或者type为hidden的元素 |
表单在前端开发中是非常重要的标签,在显示和提交数据的数据经常需要用到,在 jQuery 框架中引入了表单选择器,该选择器专为表单量身打造,通过表单选择器可以在页面中快速定位某表单对象。
表单选择器的语法
| 选择器语法 | 功能 |
|---|---|
| :file | 获取所有文件域 |
| :image | 获取所有的图像域 |
| :text | 获取所有的单行文本框 |
| :reset | 获取所有重置按钮 |
| :radio | 获取所有单选框按钮 |
| :button | 获取所有按钮 |
| :submit | 获取所有提交按钮 |
| :checkbox | 获取所有的复选框 |
| :password | 获取所有的密码框 |
| :input | 获取所有的input、textarea、select标签 |